Mastering Design View: A Comprehensive Guide to Harnessing the Power of Adobe Dreamweaver’s Design View

Introduction: Adobe Dreamweaver’s Design View is a powerful tool that allows web designers and developers to visually create and edit web pages using a familiar WYSIWYG (What You See Is What You Get) interface. With Design View, users can easily layout, style, and preview web pages without writing code, making it an invaluable asset for both beginners and experienced professionals. In this comprehensive guide, we’ll explore the ins and outs of using Design View in Adobe Dreamweaver, from navigating the interface to leveraging its features for efficient web design.
Understanding Design View: Design View in Adobe Dreamweaver provides a visual representation of web pages, allowing users to design and layout content using familiar tools and controls. Unlike Code View, which displays the underlying HTML markup, Design View presents a rendered preview of the page as it would appear in a web browser. Design View is ideal for tasks such as creating page layouts, styling elements, adding images and media, and previewing responsive design across different screen sizes.
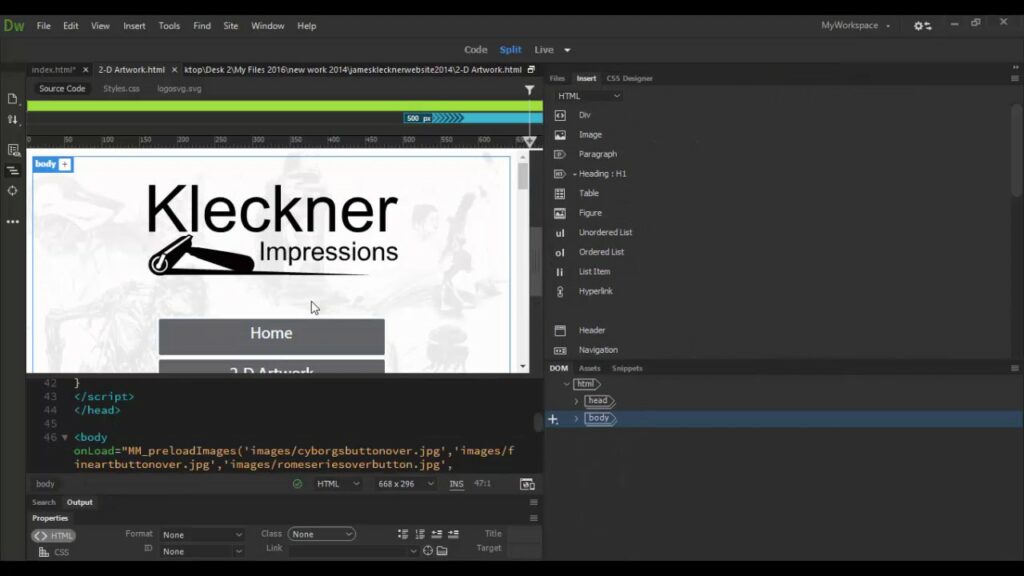
Navigating the Design View Interface: Before diving into designing web pages in Design View, it’s essential to familiarize yourself with the interface. Here’s an overview of the key components of the Design View interface in Adobe Dreamweaver:
- Document Window: The central area of the interface where you design and edit web pages. The Document window displays a visual representation of the page layout and content.
- Toolbar: The toolbar contains various tools and controls for designing and editing web pages, such as selection tools, text tools, image tools, and alignment tools.
- Insert Panel: The Insert panel provides quick access to commonly used HTML elements and components, such as headings, paragraphs, images, tables, forms, and media.
- Properties Panel: The Properties panel allows you to customize the appearance and behavior of selected elements by adjusting attributes and styles, such as font size, color, alignment, padding, and margins.
- CSS Designer Panel: The CSS Designer panel enables you to manage and apply CSS styles to selected elements, including predefined styles, custom styles, and external stylesheets.
Designing Web Pages in Design View: Design View empowers users to create visually stunning web pages with ease, thanks to its intuitive interface and robust feature set. Here’s how to design web pages in Design View in Adobe Dreamweaver:
- Layout Elements: Use the Insert panel to add HTML elements such as headings, paragraphs, lists, images, tables, forms, and media to the page layout.
- Style Elements: Customize the appearance of elements using the Properties panel to adjust attributes such as font size, color, alignment, padding, margins, borders, and backgrounds.
- Apply CSS Styles: Utilize the CSS Designer panel to apply and manage CSS styles to selected elements, including predefined styles, custom styles, and external stylesheets.
- Preview Responsive Design: Use the Design View’s responsive design tools to preview and test layouts across different screen sizes and devices, ensuring optimal display and usability.
- Preview in Browser: Preview the designed web page in a web browser directly from Design View to see how it will appear to end users and make any necessary adjustments.
Best Practices for Using Design View: To make the most of Design View in Adobe Dreamweaver, consider the following best practices:
- Plan and Prototype: Before designing web pages in Design View, plan and prototype the layout, structure, and content of the website to ensure a cohesive and user-friendly design.
- Use Semantic Markup: Follow best practices for HTML markup by using semantic elements and attributes to enhance accessibility, SEO, and maintainability.
- Optimize for Performance: Optimize web pages for performance by minimizing file sizes, optimizing images, and leveraging CSS and JavaScript techniques to reduce load times.
- Test Across Browsers and Devices: Test web pages in multiple web browsers and devices to ensure compatibility, functionality, and responsiveness across different platforms and screen sizes.
- Stay Updated: Stay informed about new features, updates, and best practices for web design and development in Adobe Dreamweaver to continually improve your skills and workflow.
Conclusion: Design View in Adobe Dreamweaver is a powerful tool for designing visually stunning and functional web pages with ease. By leveraging its intuitive interface, robust feature set, and responsive design tools, users can create professional-looking websites that meet the needs of clients and end users alike. Whether you’re a beginner learning the basics of web design or an experienced professional looking to streamline your workflow, mastering Design View empowers you to unleash your creativity and bring your web design visions to life in Adobe Dreamweaver.




