Unraveling the Web’s Building Blocks: A Deep Dive into HTML Elements

Introduction:
HTML, or Hypertext Markup Language, serves as the backbone of the World Wide Web, providing the essential structure for creating and presenting content on the internet. At the heart of HTML lie its elements — the fundamental building blocks that give structure, meaning, and interactivity to web pages. This comprehensive guide embarks on a detailed exploration of HTML elements, delving into their diverse types, functions, and applications. Whether you’re a seasoned web developer or a novice setting foot into the vast landscape of web development, understanding HTML elements is paramount to creating engaging, accessible, and dynamic web experiences.
I. The Nature of HTML Elements:
A. Definition:
- HTML elements are the building blocks of web pages, representing various types of content.
- Each element is defined by tags, enclosed in angle brackets (< >), with an opening tag, content, and a closing tag.
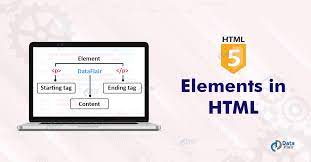
B. Anatomy of an Element:
- Opening Tag: The element begins with an opening tag, specifying the type of element.
- Content: The content of the element, such as text, images, or other nested elements.
- Closing Tag: The element concludes with a closing tag, mirroring the opening tag but with a forward slash (/) preceding the tag name.
C. Nesting:
- HTML elements can be nested within one another, creating a hierarchical structure.
- Proper nesting ensures clarity, readability, and adherence to the document’s intended structure.
II. Text Elements:
A. Paragraph Element (<p>):
- The <p> element defines paragraphs of text.
- It automatically adds spacing before and after the content it encloses.
B. Headings (<h1> to <h6>):
- Heading elements range from <h1> (highest importance) to <h6> (lowest importance).
- Headings contribute to document structure and assist in creating a hierarchy of information.
C. Bold and Italic Text:
- Bold (<strong>): The <strong> element signifies strong importance, typically rendering text in bold.
- Italic (<em>): The <em> element emphasizes text, typically rendering it in italics.
D. Line Break Element (<br>):
- The <br> element inserts a line break within the text.
- It is a self-closing tag, allowing for manual line breaks without starting a new paragraph.
E. Horizontal Rule Element (<hr>):
- The <hr> element creates a horizontal rule or line, visually separating content.
- It is a self-closing tag, providing a visual break between sections.
III. Structural Elements:
A. Division Element (<div>):
- The <div> element is a container used to group and structure content.
- It aids in layout design and styling, often used with CSS.
B. Span Element (<span>):
- The <span> element is an inline container used to apply styles or scripting to a specific portion of text.
- It allows for fine-grained control over styling elements within a line of text.
C. Anchor Element (<a>):
- The <a> element creates hyperlinks, allowing users to navigate to other pages or resources.
- It uses the href attribute to specify the destination URL.
IV. Lists and Tables:
A. Unordered List (<ul>):
- The <ul> element creates a bulleted list.
- List items (<li>) within the <ul> define individual items in the list.
B. Ordered List (<ol>):
- The <ol> element generates a numbered list.
- List items (<li>) within the <ol> define individual items in the list.
C. List Item (<li>):
- The <li> element defines individual items within lists.
- It is used within both <ul> and <ol> elements.
D. Definition List (<dl>, <dt>, <dd>):
- Definition List (<dl>): The <dl> element creates a definition list.
- Definition Term (<dt>): The <dt> element defines terms within the list.
- Definition Description (<dd>): The <dd> element provides descriptions for the terms.
E. Table Element (<table>):
- The <table> element creates a table to organize data.
- It includes elements like <thead>, <tbody>, <tr>, <th>, and <td> for structuring the table.
V. Forms and Input Elements:
A. Form Element (<form>):
- The <form> element encapsulates interactive forms on a web page.
- It includes various input elements, buttons, and controls.
B. Input Elements (<input>):
- Text Input (<input type=”text”>): The <input> element creates a single-line text input field.
- Password Input (<input type=”password”>): The <input> element creates a password input field with obscured text.
- Checkbox Input (<input type=”checkbox”>): The <input> element creates a checkbox for binary choices.
- Radio Input (<input type=”radio”>): The <input> element creates a radio button for selecting one option from a group.
- Submit Button (<input type=”submit”>): The <input> element creates a button to submit form data.
C. Textarea Element (<textarea>):
- The <textarea> element creates a multiline text input field within a form.
- It is suitable for longer text inputs or user comments.
D. Select Element (<select>):
- The <select> element creates a dropdown menu for selecting options within a form.
- It includes <option> elements to define individual options within the menu.
E. Form Attributes (action, method):
- The action attribute specifies the URL where the form data should be submitted.
- The method attribute defines the HTTP method (GET or POST) used to submit the form data.
VI. Multimedia Elements:
A. Image Element (<img>):
- The <img> element embeds images into the HTML document.
- Attributes like src specify the image source, and alt provides alternative text for accessibility.
B. Audio Element (<audio>):
- The <audio> element embeds audio files into the HTML document.
- It supports attributes like src, controls, and autoplay for audio playback.
C. Video Element (<video>):
- The <video> element embeds video files into the HTML document.
- It supports attributes like src, controls, and autoplay for video playback.
VII. Semantic HTML Elements:
A. Article Element (<article>):
- The <article> element defines an independent piece of content that can be reused and distributed.
- It is suitable for blog posts, news articles, and standalone content.
B. Section Element (<section>):
- The <section> element groups related content within a document.
- It aids in organizing content hierarchically and enhancing document structure.
C. Header and Footer Elements (<header>, <footer>):
- Header (<header>): The <header> element defines a header section within a document or section.
- Footer (<footer>): The <footer> element defines a footer section within a document or section.
D. Navigation Element (<nav>):
- The <nav> element denotes a navigation menu within a document.
- It is used to group navigation links and enhance accessibility.
E. Main Element (<main>):
- The <main> element represents the main content within a document.
- It aids assistive technologies in identifying the primary content area.
F. Aside Element (<aside>):
- The <aside> element marks content that is tangentially related to the content around it.
- It can include sidebars, pull quotes, or information relevant to the main content.
G. Figure and Figcaption Elements (<figure>, <figcaption>):
- Figure (<figure>): The <figure> element encapsulates any content that is referenced from the main content.
- Figcaption (<figcaption>): The <figcaption> element provides a caption or description for the content within the <figure> element.
VIII. Interactive Elements:
A. Anchor Element (<a>):
- The <a> element creates hyperlinks, allowing users to navigate to other pages or resources.
- It uses the href attribute to specify the destination URL.
B. Button Element (<button>):
- The <button> element creates clickable buttons within a document.
- It is often used for interactive features, such as form submissions.
C. Hyperlink Element (<a>) within Lists:
- Hyperlinks can be embedded within lists using the <a> element.
- This allows for the creation of navigable lists.
IX. Metadata Elements:
A. Meta Element (<meta>):
- The <meta> element provides metadata about the HTML document.
- It includes attributes like charset, viewport, and description.
B. Link Element (<link>):
- The <link> element establishes relationships between the current document and external resources.
- Common uses include linking to stylesheets (<link rel=”stylesheet” href=”styles.css”>) and favicons.
C. Style Element (<style>):
- The <style> element contains CSS (Cascading Style Sheets) rules for styling the document.
- CSS within the <style> tag affects the appearance of elements in the HTML document.
D. Script Element (<script>):
- The <script> element embeds or references JavaScript code within the HTML document.
- It is used to add interactivity and dynamic behavior to web pages.
Conclusion:
In conclusion, HTML elements form the bedrock of web development, providing the essential framework for creating rich, dynamic, and accessible content on the internet. This comprehensive guide has explored the diverse landscape of HTML elements, from text and structural elements to forms, multimedia, semantics, and interactivity. Whether you are crafting a blog post, designing a sophisticated web application, or building an interactive form, a nuanced understanding of HTML elements empowers you to harness the full creative and functional potential of web development. As the digital landscape continues to evolve, HTML remains a steadfast ally, adapting and expanding its capabilities to meet the ever-changing needs of the online world. Armed with this knowledge, developers of all levels can navigate the intricate terrain of HTML elements, creating web experiences that captivate, inform, and engage users across the vast expanse of the World Wide Web.







